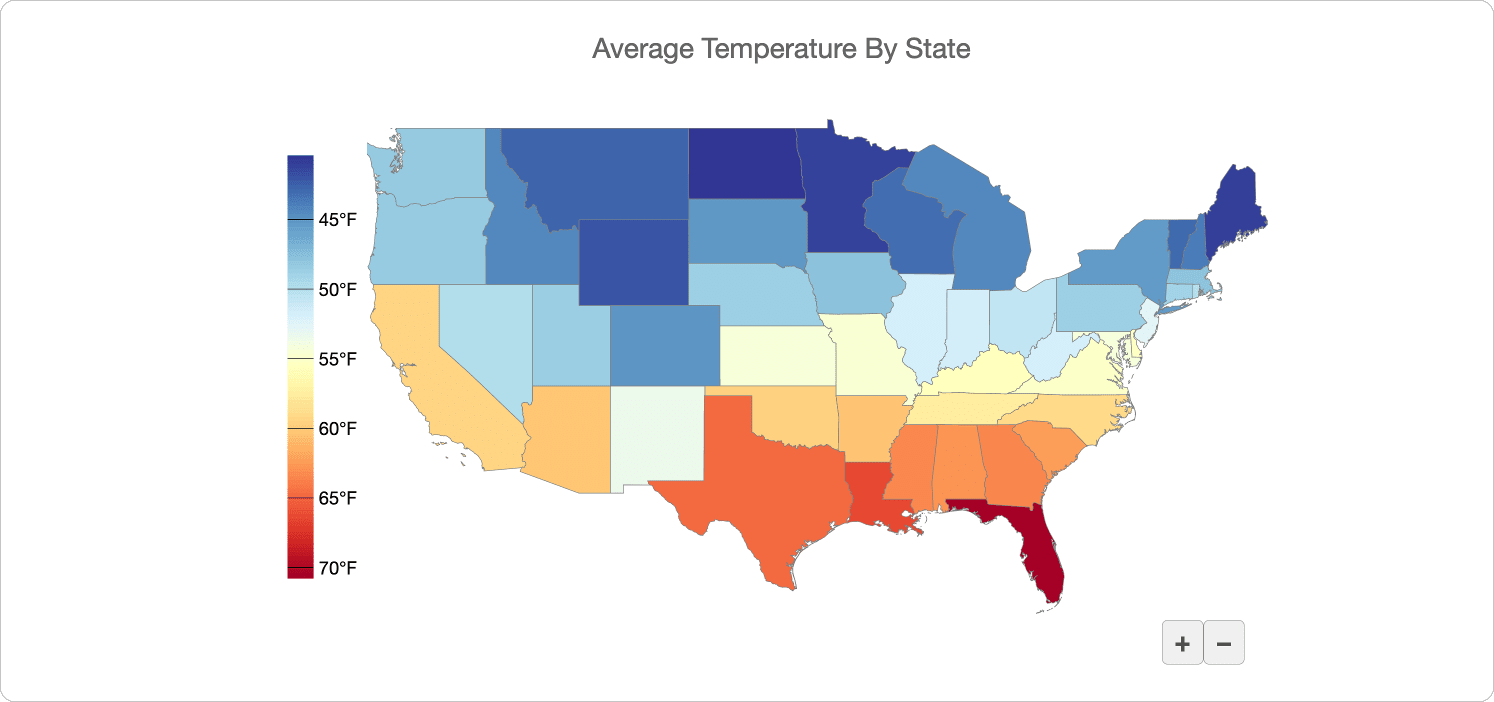
세 가지 특별한 차트 유형
위치별 데이터를 플로팅하기 위한 버블 및 분산형 맵과 지역별 데이터를 플로팅하기 위한 등치 맵이 포함되어 있습니다.
가볍고, 빠른 고성능 차트
최고의 성능을 위해 설계된 FlexChart는 비즈니스 앱의 속도를 저하시키지 않으며, 200KB 미만의 크기로 JavaScript 앱을 최적화합니다.
TypeScript로 작성된 JavaScript FlexChart
TypeScript를 사용하면 객체지향 언어인 C#/Java의 느낌으로 개발이 가능하며, 디자인 타임 오류 검사 및 완전한 IntelliSense 기능을 얻을 수 있습니다.
최고의 프레임워크 지원
특정 프레임워크에 구애 받지 않도록 구축된 Wijmo는 Angular, AngularJS, ReactJS, Vue.js , Vue3 Beta 및 Knockout에 대한 완전한 지원을 포함합니다.
유연하고 확장 가능한 API
광범위한 기능 세트는 핵심 컴포넌트를 부풀리지 않습니다. FlexChart에는 유연한 데이터 바인딩과 픽셀 단위의 완벽한 SVG 렌더링 및 이미지 내보내기가 포함됩니다.
보안 수준
Wijmo는 CSP(콘텐츠 보안 정책)를 준수하며, 보안 기능을 손상시키지 않고, JavaScript 애플리케이션에서 원활하게 작동합니다.

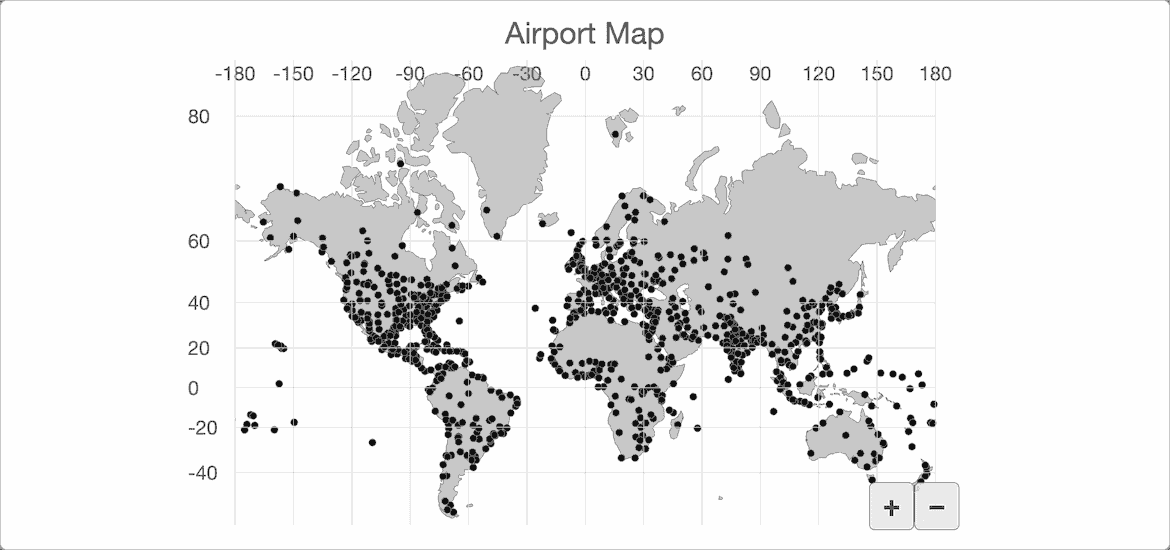
분산형 맵
Wijmo의 JavaScript 분산형 맵 컨트롤을 사용하여 관심 지점을 표시할 수 있습니다. GeoJSON을 사용하여 지도에 점을 표시하고 해당 점과 관련된 정보를 표시할 수 있습니다.

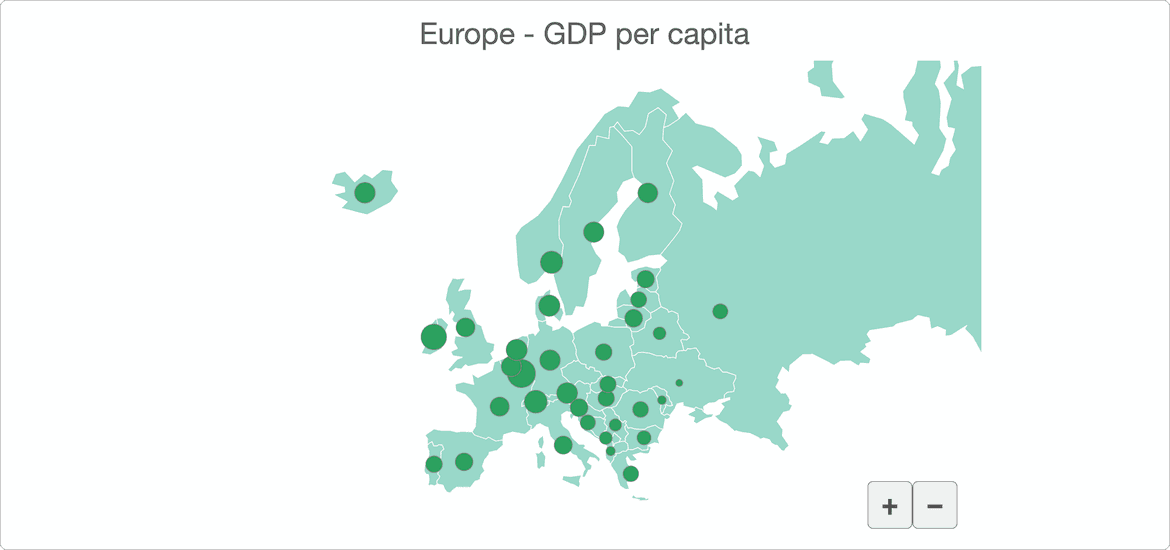
버블 맵
버블 맵은 지도에 관심 지점을 표시하고 해당 지점에 값을 부여하는 데 사용할 수 있습니다. 버블의 크기는 데이터 값에 따라 다릅니다.(데이터가 클 수록 버블의 크기도 커짐)
FlexMap 데모
Wijmo 활용 Tips
전체 Wijmo 컨트롤
데이터 그리드
데이터 시각화
Chart(FlexChart)
FinancialChart
Maps (FlexMap)
지도
내비게이션 & 레이아웃
입력 & 편집기
디자이너
뷰어
Wijmo 튜토리얼
Wijmo는 500개 이상의 샘플 코드를 제공하며, 이를 통해, Wijmo의 컨트롤들을 Angular, React, Vue 상에서 구현하는 방법을 학습할 수 있습니다. 아래 링크를 통해, Wijmo의 다양한 컨트롤들을 지금 사용해 보세요.
전체 튜토리얼
최신 모던 JavaScript 프레임워크 기반에서 Wijmo를 구현하고자 하시는 개발자분들을 위한 다양한 데모/튜토리얼을 확인하실 수 있습니다.
PureJS(SystemJS) | Angular | React | Vue
아래 동영상을 통해 Wijmo에서 Chart와 Grid 기능을 사용하는 방법을 학습할 수 있습니다.
MESCIUS 개발자 포럼
-
Wijmo 블로그 & Tips
Wijmo를 유용하게 활용할 수 있도록 다양한 정보를 제공합니다.
-
Wijmo Q&A
질문/답변 공간을 통해, 시티즌 여러분들의 고민과 개발 지식을 함께 공유해 주세요.
-
Wijmo FAQ
자주 묻는 질문에 대한 답변을 확인하실 수 있습니다.
-
시티즌 인사이트
업무 중 피로나 스트레스를 조금이라도 덜어드리고자 만든 공간입니다. 자유롭게 소통하세요.
-
시티즌 지식인
MESCIUS 제품 관련 질문 외에도, 개발/기술과 관련하여 모든 분들이 자유롭게 질문하고 소통할 수 있는 공간입니다.
-
IT 세미나 / 모임
개발자분들이나 개발에 관심이 있으신 분들을 위해, 함께 발전할 수 있도록 만들어진 만남의 공간입니다.
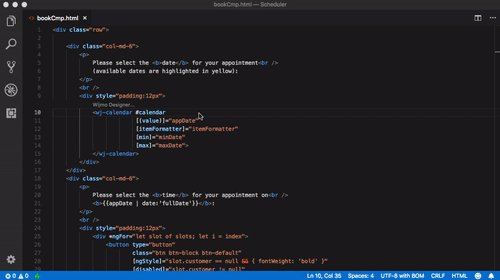
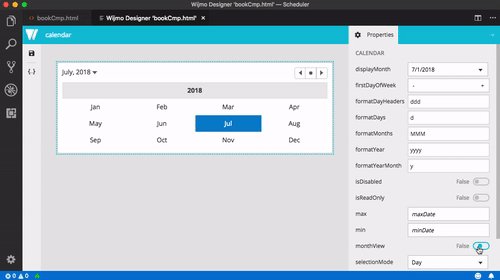
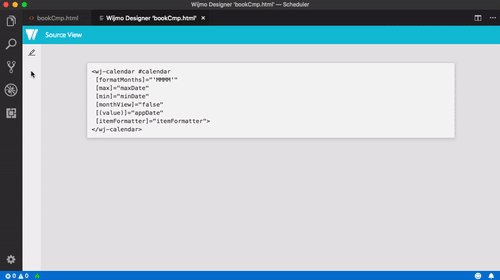
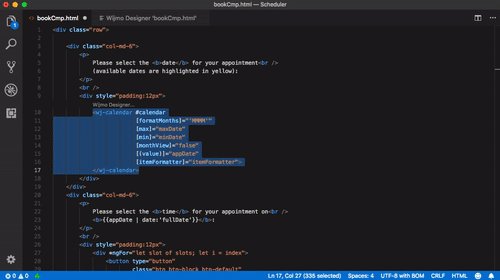
Wijmo 디자이너를 통해 Wijmo 컨트롤 설정을 쉽게 변경해 보세요.

Web 디자이너를 통해 Wijmo 컨트롤들의 설정을 쉽게 변경해보세요. 20가지 이상의 컨트롤들의 설정 값을 수정하고 확인해 볼 수 있습니다. 별도의 코딩 작업 없이도, 해당 설정을 다운로드 받아 여러분의 웹에 쉽고 빠르게 바로 적용이 가능합니다.

Angular 개발자 분들을 위한 전용 VS Code 확장 기능을 제공합니다. 20가지 이상의 Wijmo 컨트롤에 대한 설정을 디자이너를 통해 변경할 수 있으며, 자동으로 HTML 소스 파일에 적용이 됩니다. 확장 기능을 이용하여 Mark-up 태그 자동완성 기능과 디자이너 UI를 통해 쉽게 개발이 가능합니다.
Wijmo 2023 v2 새로운 기능

- Angular 17 지원
- FlexChart에 차트 축 그룹화 추가
- 새로운 도구 설명 트리거
- 강력해진 안정성과 고품질
- 사용 사례 포함 단위 및 자동화 테스트 확장
Our Customers



"수정도 안 되는 ActiveX 기반의 엑셀 컴포넌트를 사용 중에 SpreadJS를 만났습니다. MS Excel과 호환되는 프로그램 중, 단연 최고인 듯,이젠 웹으로 ActiveX 없이 순수 웹으로 엑셀을 구현하는게 가능해졌습니다."
- (주)지오유 박OO 개발자
Button
"대부분의 한국의 사용자들은 엑셀에 매우 익숙하며 엑셀과의 호환성을 매우 필요로 합니다. 개발자는 이와 같은 기능을 구현하기 위해 많은 시간과 비용을 투자해야 하지만 Spread는 이 모든 고민을 한번에 해결하여 주었고 사용자는 유사한 엑셀디자인의 사용자 화면 및 기능에 만족해합니다."
- 원광도어 이OO 팀장
Button
"Spread는 지금까지 본 BPI(비즈니스 프로세스 통합) 시장에 대한 가장 중요하고 오랫동안 기다려온 혁신 중 하나입니다."
- Jeff Lynch, Microsoft MVP
Button
Wijmo 무료 체험판
Wijmo 가격 및 라이선스
Wijmo의 UI 컨트롤을 활용하여 JavaScript 기반 웹 솔루션을 만들고자 하시는 경우, 개발자 라이선스와 배포 라이선스를 모두 구매하셔야 합니다.
* 모든 금액은 VAT 제외 금액입니다.

개발자 라이선스
Wijmo 정식 자바스크립트 라이브러리를 사용하기 위해 필요한 라이선스입니다.
\1,494,000
* 개발자 1명 당 1copy를 구매하셔야 합니다.

배포 라이선스
Wijmo의 컨트롤을 서버에 배포하기 위해 필요한 라이선스로, 최종적으로 서비스하는 도메인 주소 또는 IP 주소 각각에 대해서 구매가 필요합니다.
\1,000,000
* 한번 등록된 도메인 및 IP는 수정이 불가합니다.
* 요청 전에 반드시 최종 확인을 해주세요.

배포 키 발급 신청
Wijmo 컨트롤을 서버에 배포하기 위해서는 배포 라이선스를 구매한 후 배포 키를 발급 받으셔야 합니다.
배포 키 발급 포털을 통해 배포 키를 신청해 주세요.
도입 문의
Wijmo 도입 시 더욱 자세한 제품 및 구매 상담이 필요하신 경우 편하신 방법으로 연락 바랍니다.
구매 절차
구매 절차의 각 단계에 대한 자세한 내용을 보시려면 각 버튼을 클릭해주세요.
-
1. 가격 확인 및 견적 요청
-
2. 발주 요청
하기 세가지 항목을 Email(sales-kor@mescius.com)로 발송해 주세요.
- 서명 완료된 견적서 (담당자 사인 또는 회사 직인)
- 사업자 등록증 사본(회사일 경우)
- End-User 정보
1) 회사명(한글) :
2) 회사명(영문) :
3) 우편번호 :
4) 주소(한글) :
5) 주소(영문) :
6) 담당자(한글/영문) :
7) 전화번호 :
8) E-mail :
발주 요청을 주시면 이메일을 통해 인보이스를 발송해드립니다.
-
3. 결제
은행 입금
받으신 인보이스에 표기되어 있는 계좌 번호로 입금해 주세요.
카드 결제
카드 결제는 유선상으로 진행됩니다. 결제에 필요한 결제 전용 전화번호와 납부번호는 메일로 따로 전달 드리며, 전달 받으신 결제 전용 전화번호로 직접 전화를 하시어, 카드 결제를 진행하실 수 있습니다.
-
4. 라이선스 발급 & 세금 계산서 발행
결제 확인 후 라이선스 발급 안내 메일을 발송해 드립니다. 이후 세금 계산서를 발행해 드립니다.
* Wijmo 컨트롤을 서버에 배포하기 위해서는 배포 라이선스를 구매한 후 배포 키를 발급 받으셔야 합니다. 배포 키 발급 포털을 통해 배포 키를 신청해 주세요.
Web 개발자를 위한 컨트롤

SpreadJS
순수 JavaScript 기반 Web-Excel 컴포넌트
- Excel 가져오기/내보내기 지원
- 450+ Excel 함수 지원
- Angular, React, VueJS 지원
더 알아보기
ActiveReportsJS
JavaScript 기반 비즈니스 리포팅 컴포넌트
- Angular, React, Vue 지원
- 크로스플랫폼을 지원하는 디자이너 프로그램 제공
- JavaScript 리포트 뷰어 제공
더 알아보기
Forguncy
코딩 없이 Excel로 만드는 비즈니스 웹 개발 솔루션
- Excel 기능으로 쉽고 빠르게 웹 구현
- HTML & CSS 없이 시작하는 웹 개발
- 데이터 취합 및 통합 솔루션
더 알아보기
DsExcel
고성능 Java&Kotlin / .NET 기반 Excel 스프레드시트 API 라이브러리
- 스프레드시트 생성, 로드, 편집, 저장
- 스프레드시트 구문 분석, 변환, 공유
- 수식 계산 및 셀 서식 지정
DsExcel Java 알아보기DsExcel .NET 알아보기