빠르고 유연한 React UI 컴포넌트
List of Services
모든 프레임워크에서 사용 가능한 최고의 React UI 컴포넌트를 경험해 보세요.
- 프레임워크에 구애 받지 않는 순수 JavaScript 컴포넌트
- 가벼운 고성능 데이터그리드, 차트, 게이지, 입력 컴포넌트 포함
- (중요!) Google Chrome 정책 변경으로 인한
Wijmo 업그레이드 및 코드 수정 안내

왜 React App에서 Wijmo를 선택해야 할까요?

React 지원
Wijmo의 React UI 라이브러리에는 React에 대한 완전한 지원이 포함되어 있어 React 생태계에 쉽게 통합됩니다. Wijmo는 모든 컴포넌트에 대한 풍부한 선언적 마크업을 제공하며 선택적인 React Redux 지원도 제공합니다.

터치를 위한 설계
Wijmo의 터치 모듈을 포함하여 애플리케이션 전반의 모든 컨트롤로 터치 기능을 확장할 수 있습니다. 웹사이트를 구축하든 PWA를 구축하든 태블릿이나 모바일 기기에서 사용자에게 부드럽고 즐거운 사용자 경험을 제공해 보세요.

광범위한 문서, 데모 및 API
개발자 문서, 데모 및 API를 통해 Wijmo의 낮은 학습 곡선을 경험해 보세요. 온라인 데모에서 직접 코드를 수정하거나 로컬에서 다운로드하여 기능을 테스트해 보실 수 있습니다.

친숙한 컨트롤
Wijmo의 FlexGrid, FlexChart 및 FlexSheet 컨트롤은 사용자들에게 익숙한 Excel과 유사한 환경을 제공하도록 설계되었습니다. 이를 통해 사용자는 Wijmo의 UI 컨트롤과 상호 작용할 때 더욱 쉽게 시작할 수 있습니다.

접근성 표준 준수
모든 사람이 우리의 컴포넌트에 액세스할 수 있는지 확인하는 것이 중요합니다. Wijmo의 모든 Angular 컴포넌트는 ARIA 표준을 준수하므로 모든 사람이 Wijmo 컨트롤과 상호 작용할 수 있습니다.
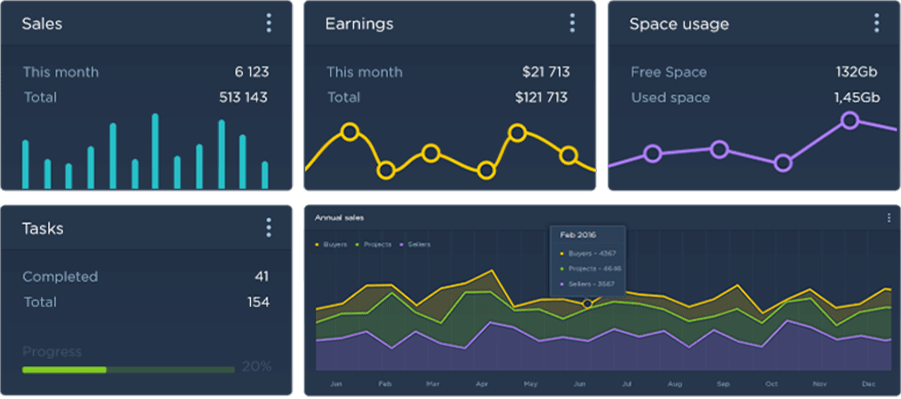
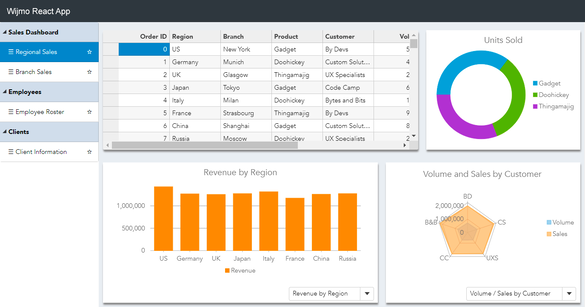
React UI 컴포넌트 주요 데모
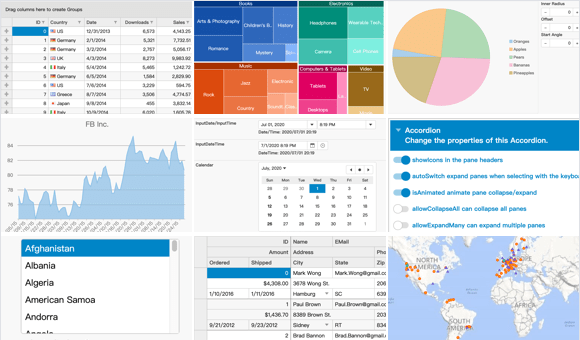
Wijmo의 React UI 컨트롤
Wijmo React의 그리드, 차트, 입력, 게이지는 기능이 풍부할 뿐만 아니라 빠르고 유연한 확장이 가능합니다.

- 가벼움: React의 interop 모듈은 7K 미만이며, 가장 일반적으로 사용하는 컨트롤인 FlexGrid의 크기는 113KB 미만입니다.
- 종속성 없음: TypeScript로 작성한 순수 JavaScript 컨트롤로
React에서 TSX 사용 가능 - 읽기 쉬운 일반적인 API: 배우기 쉬운 매우 낮은 학습 곡선
- 확장성: 모든 컨트롤이 최대한의 확장성 제공
- 익숙한 환경: 그리드와 차트 등의 컨트롤이 Excel과 유사한 익숙한 환경 제공
- 서포트: React 구성 요소에 대한 최고의 지원과 리소스 제공
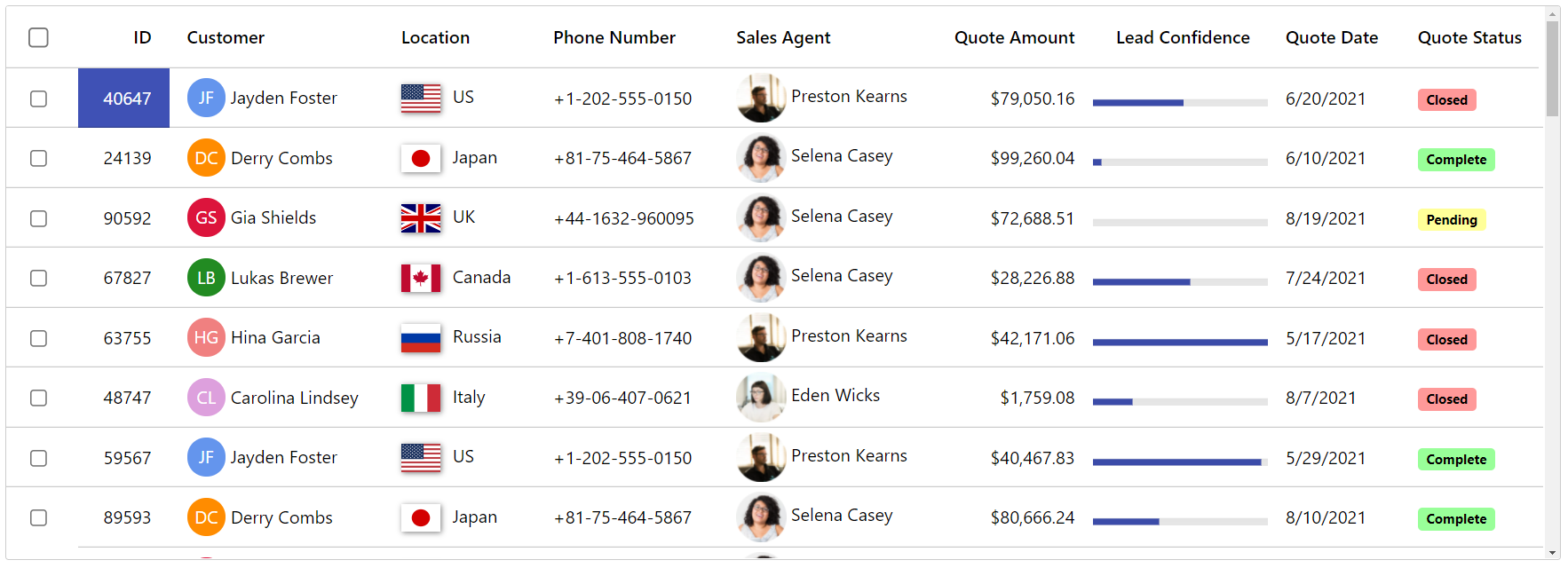
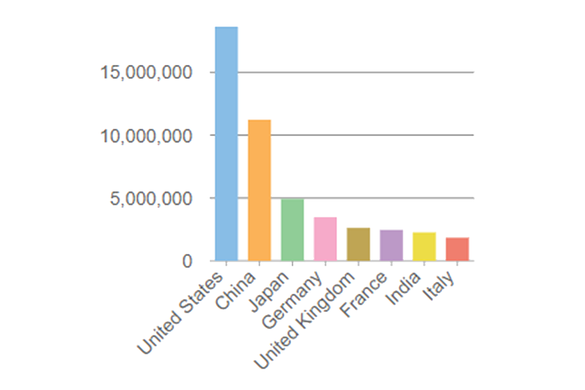
FlexGrid:최고의 React 데이터 테이블 컨트롤
FlexChart: 빠르고 유연한 JavaScript 차트 컨트롤
경량급의 ReactJS 차트 컨트롤은 모든 핵심 기능과 Excel과 유사한 차트 유형을 포함합니다.
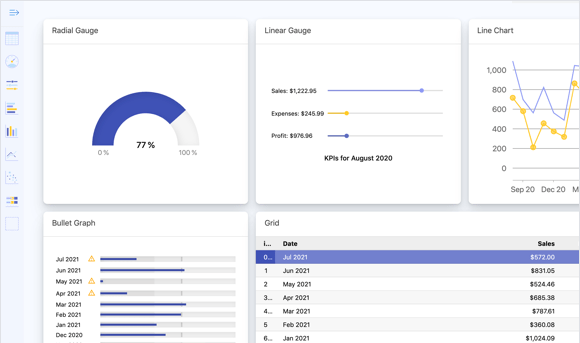
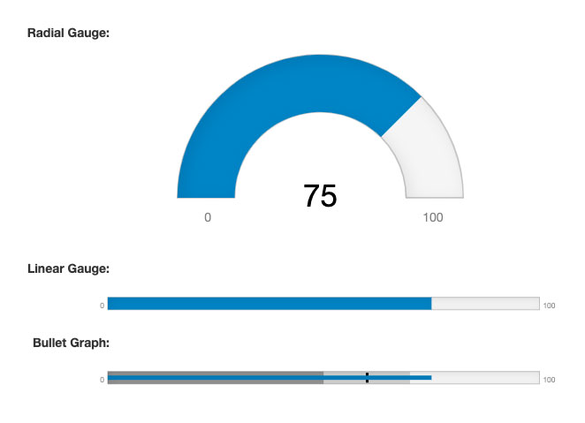
터치 우선 게이지 컴포넌트
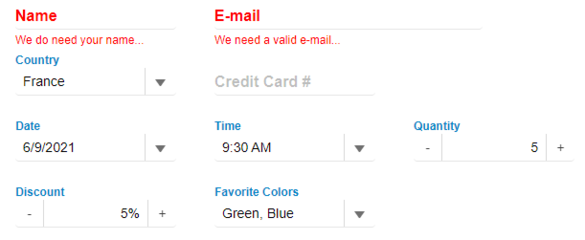
입력: 모바일 우선 입력 컨트롤
ReactJS 입력 컨트롤로 풍부한 서식을 사용하여 통합된 응용 프로그램을 만들 수 있습니다.
Wijmo와 React의 심층 통합
Wijmo 및 NPM으로 React 앱을 빌드하는 법
NPM 및 Webpack 과 함께 Wijmo를 사용하여 인기 있는 JavaScript 애플리케이션 프레임워크인 React를 대상으로 애플리케이션을 만드는 방법을 보여 줍니다.