대시보드 레이아웃 | Dashboard Layout
WinForms & ASP.NET MVC & ASP.NET CORE MVC
BI 대시보드(Dashboards)를 여러분에 앱에 구현해 보세요.
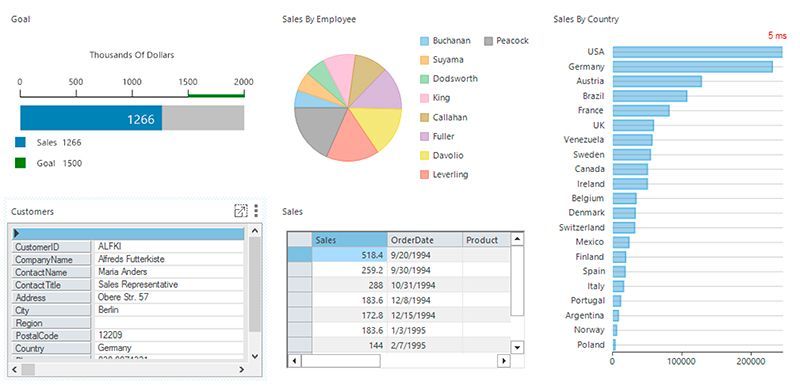
대시보드 레이아웃(Dashboard Layout)을 사용하면, ComponentOne의 데이터 시각화 컨트롤을 동적 화면(dynamic screens) 및 비즈니스 인텔리전스 대시보드에 포함시킬 수 있습니다. 화면 요구 사항에 맞는 레이아웃을 선택하고 끌어서 놓기, 최대화 및 복원, 레이아웃 저장 및 로드, 기존 레이아웃 변환과 같은 다양한 내장 기능을 활용할 수 있습니다.

3가지 대시보드 레이아웃
플로우 레이아웃(Flow layout)
자식 컨테이너를 행이나 열로 배열합니다.

그리드 레이아웃(Grid layout)
행과 열로 구성된 표(Grid) 형식으로 항목을 정렬합니다.

분할 레이아웃(Split layout)
분할기능을 통해 크기를 조정할 수있는 패널을 사용하여 서로 다른 영역으로 분할합니다.

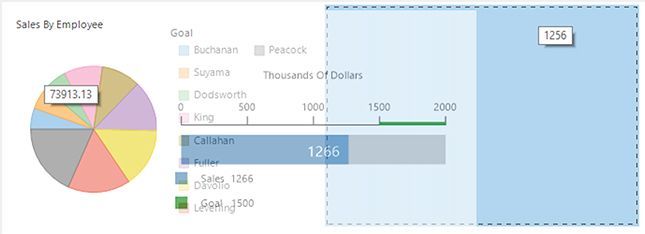
드래그 앤 드롭 컨트롤 (Drag and drop controls)
자식 컨테이너 위로 마우스를 가져가면 항목을 한 위치에서 다른 위치로 드래그 할 수 있습니다. 나머지 자식 컨테이너는 각각의 레이아웃 규칙을 통해 자동으로 최적화됩니다.

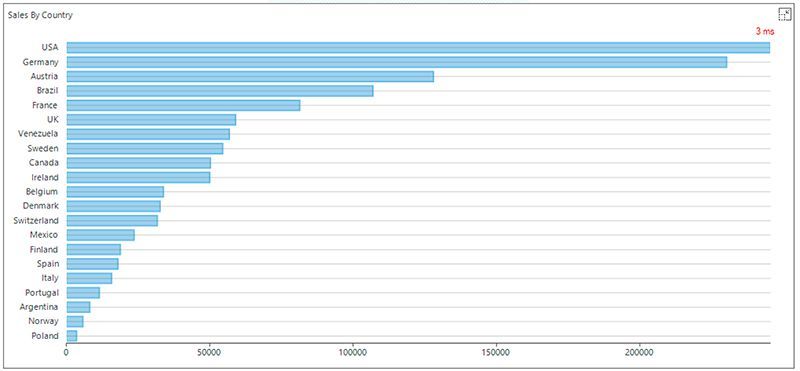
최대화 및 이전 크기로 복원 (Maximize and restore controls)
내장 아이콘을 사용하여 하위 컨테이너를 최대화하고 원래 크기로 복원할 수 있습니다. 자식 컨테이너를 최대화하면 모델 컨테이너처럼 부모 영역에 최대화 되며, 내장 복구(restore) 아이콘을 사용하여 원래 크기로 되돌릴 수 있습니다.

컨트롤 크기 조정 (Resize controls)
테두리를 따라 마우스를 드래그하여 자식 컨테이너의 크기를 조정할 수 있습니다. 컨트롤의 크기를 조정하면 테두리 스타일이 업데이트됩니다.

레이아웃 저장 및 불러오기 (Save and load layout)
공개 API의 SaveLayout & LoadLayout 메소드를 통해, 현재 레이아웃을 XML 형식으로 로컬 스토리지에 저장하고 로드할 수 있습니다.
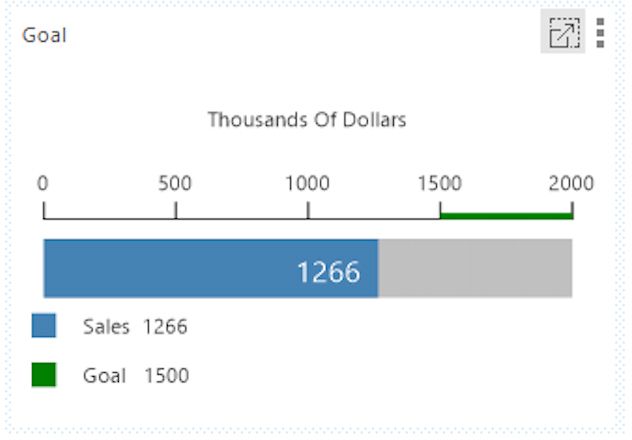
헤더 및 도구상자(Header and tools)
하위 컨테이너에 대한 옵션 헤더 및 설정 메뉴를 위한 ContextMenuStrip을 지원합니다.

기존 레이아웃을 대시 보드 레이아웃으로 변환
AttachToLayout 메서드를 통해 기존 레이아웃을 대시 보드 레이아웃으로 변환합니다.



